How an E-commerce Website Uses SSR, ISR, and CSR
Case Study
TITLE
How an E-commerce Website Uses SSR, ISR, and CSR
TOPIC
- Server Side Rendering(SSR)
- Client Side Rendering(CSR)
- Static Site Generaction(SSG)
- Incremental Static Re-Generaction(ISR)
PROBLEM OVERVIEW
VegFresh is a leading e-commerce platform that sells a wide range of products for Foods and Vegetable including dauly staples, and more. But to enhance user experience and optimize performance, VegFresh needs to employs a combination of Server-Side Rendering (SSR), Incremental Static Regeneration (ISR), Static Site Generation (SSG), and Client-Side Rendering (CSR).
OBJECTIVES
- Improve SEO to attract more organic traffic.
- Enhance Performance for faster load times and better user experience.
- Increase Engagement by ensuring users have the most up-to-date information.
Implementation Of SSR, ISR, SSG, And CSR
Server-Side Rendering (SSR)
Use Case: Product Pages

Why SSR?
- SEO Optimization: Product pages benefit greatly from SSR because search engines can easily crawl and index the content, leading to better rankings.
- First-Time User Experience: Ensures that users see a fully rendered page on their first visit, reducing bounce rates.
How It's Implemented:
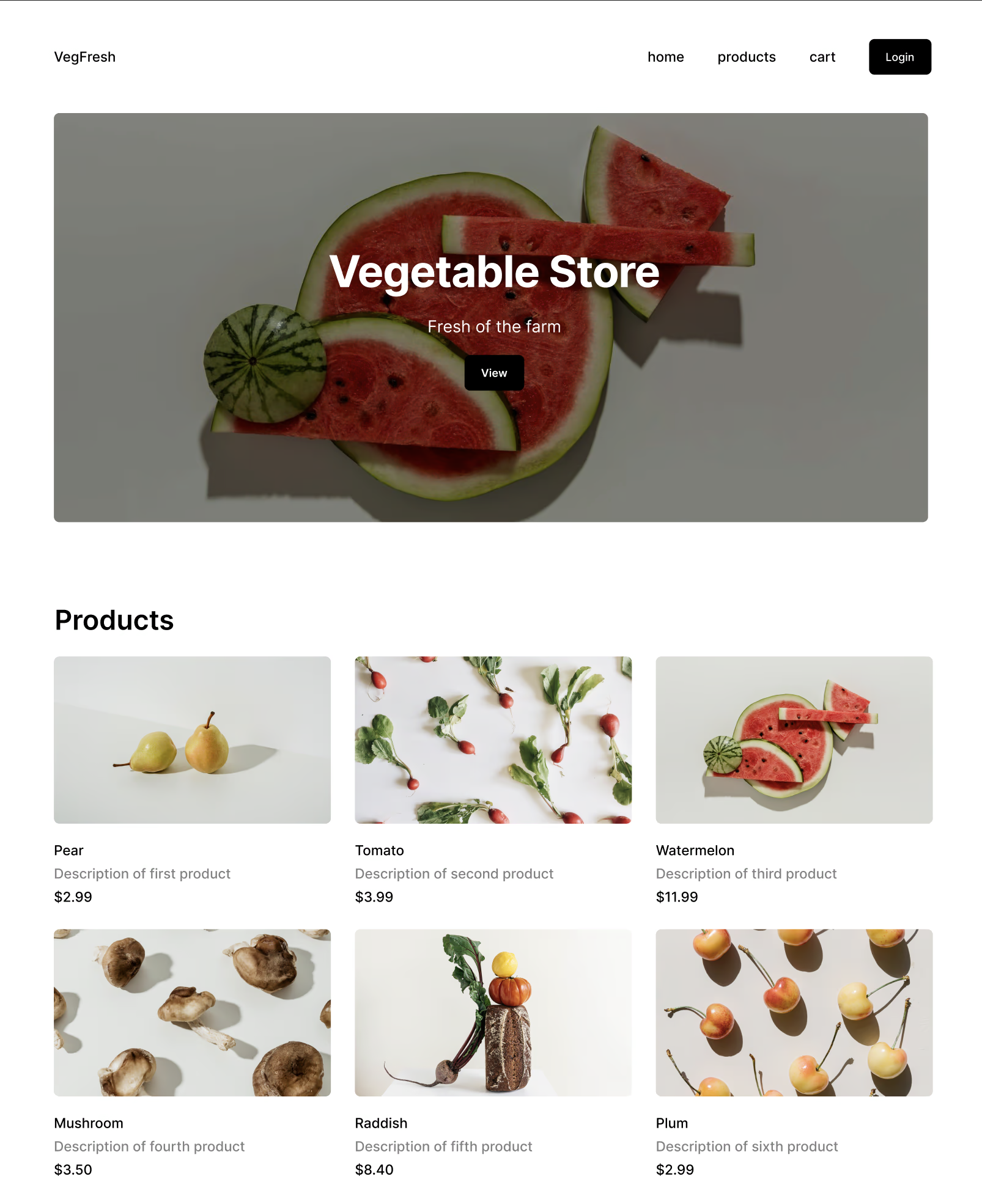
- When a user navigates to a product page, the server generates the HTML for that page on the fly, using the latest data from the database.
- This HTML is then sent to the user's browser, ensuring that they see the complete content almost immediately.
- For example, when a user visits vegfresh.com/product/12345, the server fetches the product details, renders the HTML, and sends it to the client.
Incremental Static Regeneration (ISR)
Use Case: Home Page and Category Pages

Why ISR?
- Performance: Combines the benefits of static generation with the ability to update stale content.
- Scalability: Reduces the load on the server by serving static pages while ensuring that content can be updated incrementally.
How It's Implemented:
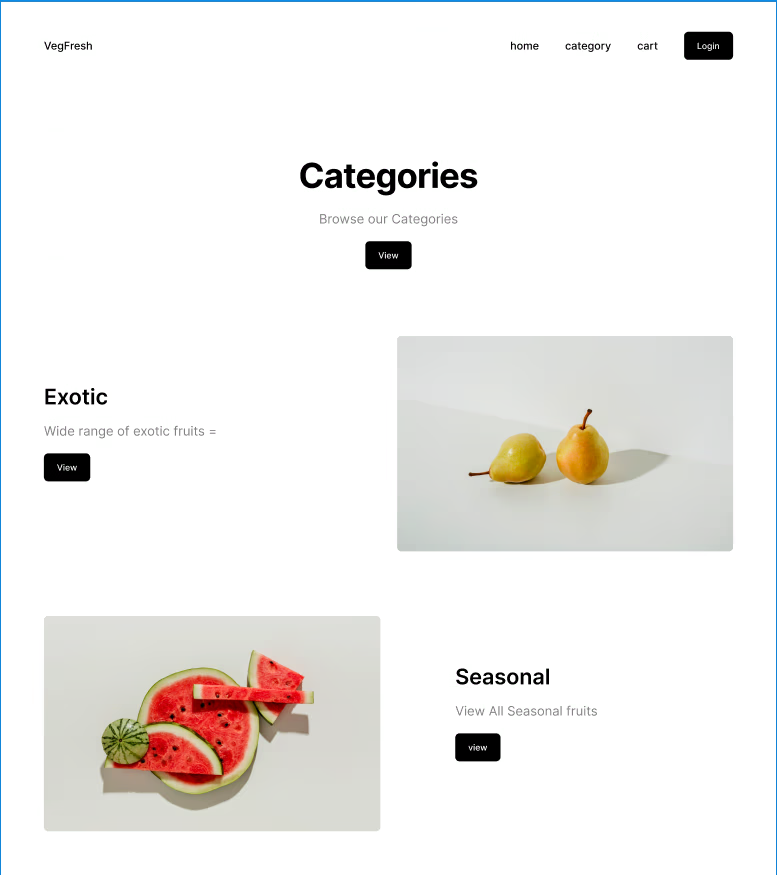
- The home page and category pages are pre-rendered at build time and served as static pages.
- These pages are regenerated at specific intervals or upon new data entry, ensuring that they remain up-to-date without requiring a full rebuild.
- For instance, the home page might be revalidated every 60 minutes to reflect new product arrivals or promotions.
Static Site Generation (SSG)
Use Case: Blog and Informational Pages

Why ISR?
- Speed: Pre-rendering pages at build time results in very fast page loads.
- Consistency: Ensures that static content is always served quickly and efficiently.
How It's Implemented:
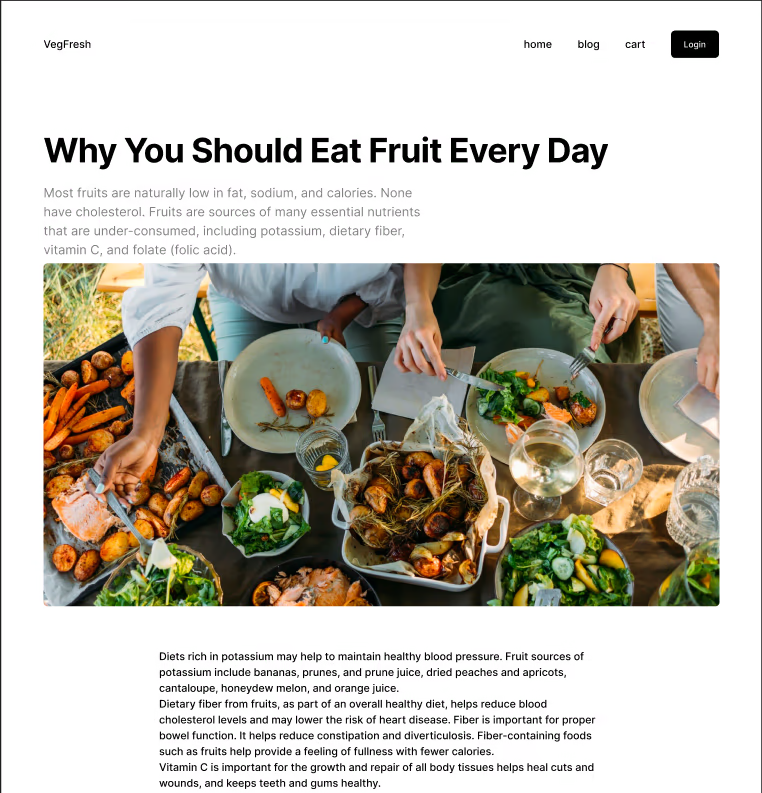
- Informational pages such as the "About Us" page, blog posts, and static policy pages are generated at build time.
- These pages do not change frequently and are ideal for SSG as they can be served almost instantly from a content delivery network (CDN).
- For example, blog posts at 'vegfresh.com/blog/*' are pre-rendered during the build process and served as static files.
Client-Side Rendering (CSR)
Use Case: User Dashboards and Cart Management

Why CSR?
- Interactivity: User dashboards and carts need to be highly interactive, updating frequently based on user actions.
- Real-Time Updates: Ensures that users see the latest data without needing to refresh the page.
How It's Implemented:
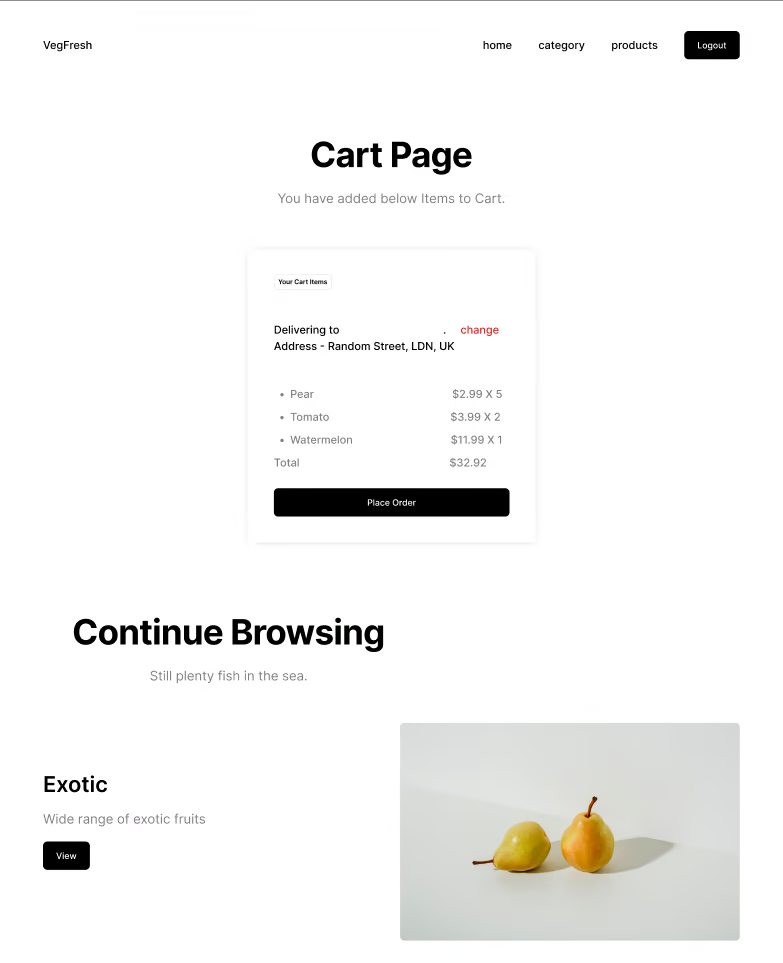
- User-specific pages like dashboards and shopping carts are primarily rendered on the client side.
- After the initial HTML is loaded, JavaScript takes over to handle data fetching and updates.
- For example, when a user adds a product to their cart, an JS Fetch request updates the cart contents dynamically without reloading the page.
Benefits and Outcomes
- Improved SEO and Traffic:
- The use of SSR for product pages led to better indexing by search engines, resulting in increased organic traffic.
- Enhanced Performance:
- By leveraging ISR for the home page and category pages, VegFresh achieved faster load times while ensuring that users always see the latest content.
- Speed and Efficiency:
- Using SSG for blog and informational pages allowed these pages to load almost instantly, providing a seamless experience for users accessing static content.
- Increased User Engagement:
- The responsive and interactive nature of CSR for user dashboards and cart management resulted in higher user satisfaction and increased time spent on the site.
Conclusion
VegFresh's strategic use of SSR, ISR, SSG, and CSR demonstrates the benefits of combining different rendering techniques to optimize an e-commerce website. By addressing SEO, performance, interactivity, and speed, VegFresh has created a seamless and engaging user experience that drives traffic, retains customers, and ultimately boosts sales.
